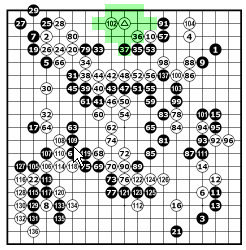
 The new diagramming code is done. It looks much better on small diagrams!
The new diagramming code is done. It looks much better on small diagrams!This is a 16 pixels - to - 1 antialiased image. Will look great on the web as well (Moyo Go will have "publish to HTML").
Without this sophisticated scaling method, it would have been impossible to read the stone numbers above 99. Ordinary font rendering technology in Windows (or Mac, Linux) is unable to produce such quality on such a small scale.
These neat little Go diagrams look "simple" at first sight, but when you examine closely, you'll see that no other Go software has it.
Because producing such an image is far from trivial. As I said, it is impossible to achieve with state-of-the-art TrueType font rendering technology. It requires all the tricks in the hacking book. I make a Windows API call to make sure font smoothing is enabled. Binary search to quickly determine the best fitting font size for each stone number. Highly optimized pointer arithmetic for the antialiasing code. Palette-handling stuff to be able to work with 8-bit grayscale bitmaps, because antialiasing is faster on less data. And a handful of heuristics to make the stones look good at all scales. Omit any of these tricks and the image looks either sub-optimal or takes too long to render. Don't forget that a 16::1 antialiased image of 300 x 300 pixels requires a bitmap of 1200 x 1200 pixels, and that the user expects to browse through found games at several per second. So you have to average 4 pixel intensities into one, and do that 1200 x 1200 = 1.5 million times, in a split second. Amongst several other time-consuming things, like doing it again, but 4::1, and converting the resulting 8 bit image to 24 bit, to be able to draw in color on top of it.
And it goes on and on. There are several more, highly technical "issues" with this that can literally crash a user's computer or make the image look terrible on other computers. I do not want to go into details, but I can tell you that it has to do with the graphic card hardware & driver, and with an error in Microsofts documentation of the Font Smoothing API. Apart from that, I discovered something very major and totally undocumented about font smoothing, and if that discovery is not made, it will also not work properly on all machines.
I am not trying to be boastful - it was pretty easy for me, someone who has mainly worked in the image analysis/manipulation/creation field. I just wanted to explain, it might be interesting to know how much effort and engineering goes into seemingly trivial things. At least in Moyo Go :-)